|
|
Post by Wormopolis on Aug 20, 2013 18:28:23 GMT -8
do you mean the content INSIDE the box can scroll down? because the sidebox itself isnt moving anywhere. when you said you wanted a scrolling sidebox I thought you meant one that scrolled on the page as the page moved.
if that is all you want, your custom page editor should allow you to squeeze in a box on the right already. then just add a scrolling field inside it
|
|
POETICDRINK2U
Not New Member
 The Wishlist Master
The Wishlist Master
Posts: 12
POETICDRINK2U said 0 great things
|
Post by POETICDRINK2U on Aug 21, 2013 0:49:42 GMT -8
do you mean the content INSIDE the box can scroll down? because the sidebox itself isnt moving anywhere. when you said you wanted a scrolling sidebox I thought you meant one that scrolled on the page as the page moved. if that is all you want, your custom page editor should allow you to squeeze in a box on the right already. then just add a scrolling field inside it I want my Twitter feed to be inside a side box. I don't know how to make side boxes or make things line up like that. I apologize for the confusion. |
|
|
|
Post by Wormopolis on Aug 21, 2013 1:17:37 GMT -8
go into your custom page editor. go to the HTML tab.
paste the contents into a reply here.
|
|
POETICDRINK2U
Not New Member
 The Wishlist Master
The Wishlist Master
Posts: 12
POETICDRINK2U said 0 great things
|
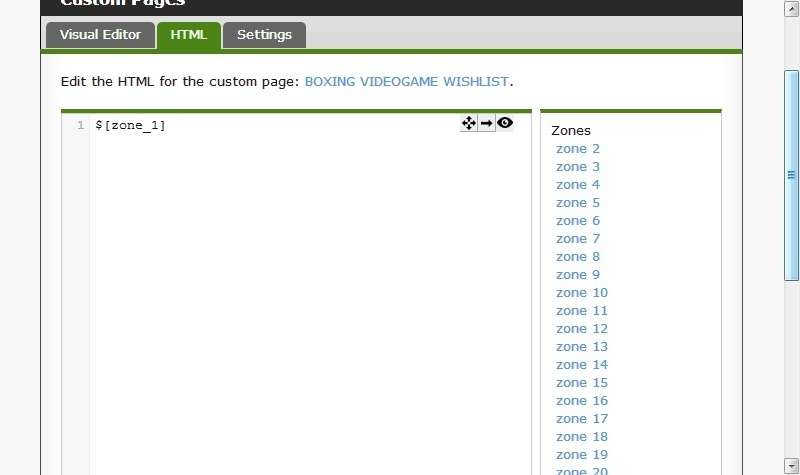
Post by POETICDRINK2U on Aug 21, 2013 10:34:48 GMT -8
go into your custom page editor. go to the HTML tab. paste the contents into a reply here. Something is wrong this is what I'm getting when I go to the custom editor HTML tab. ![]() |
|
POETICDRINK2U
Not New Member
 The Wishlist Master
The Wishlist Master
Posts: 12
POETICDRINK2U said 0 great things
|
Post by POETICDRINK2U on Aug 21, 2013 10:37:48 GMT -8
go into your custom page editor. go to the HTML tab. paste the contents into a reply here.  |
|
|
|
Post by Wormopolis on Aug 21, 2013 11:45:00 GMT -8
no that is what I expected to see.
change that to be:
<table width="100%"><tr><td width="75%">
$[zone_1]
</td><td>
$[zone_2]
</td></tr></table>
that will add a second zone where you can enter in the coding for your twitter feed. play with the numbers for sizing.
|
|
POETICDRINK2U
Not New Member
 The Wishlist Master
The Wishlist Master
Posts: 12
POETICDRINK2U said 0 great things
|
Post by POETICDRINK2U on Aug 21, 2013 12:53:59 GMT -8
no that is what I expected to see. change that to be:
<table width="100%"><tr><td width="75%">
$[zone_1]
</td><td>
$[zone_2]
</td></tr></table>
that will add a second zone where you can enter in the coding for your twitter feed. play with the numbers for sizing. 1 2 <table width="100%"><tr><td width="75%"> 3 $[zone_1] 4 </td><td> 5 $[zone_2] 6 </td></tr></table> <--here [where do I add the twitter coding?] |
|
|
|
Post by Wormopolis on Aug 21, 2013 13:19:26 GMT -8
if you go back to the visual editor, you will see you have 2 zones now. in zone 2, add a html widget, then insert the twitter code
|
|
POETICDRINK2U
Not New Member
 The Wishlist Master
The Wishlist Master
Posts: 12
POETICDRINK2U said 0 great things
|
Post by POETICDRINK2U on Aug 22, 2013 0:58:43 GMT -8
if you go back to the visual editor, you will see you have 2 zones now. in zone 2, add a html widget, then insert the twitter code Thanks!!!  |
|